Custom Seating Charts
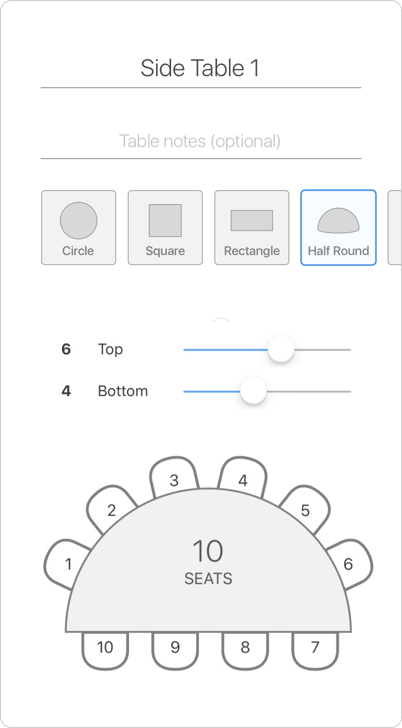
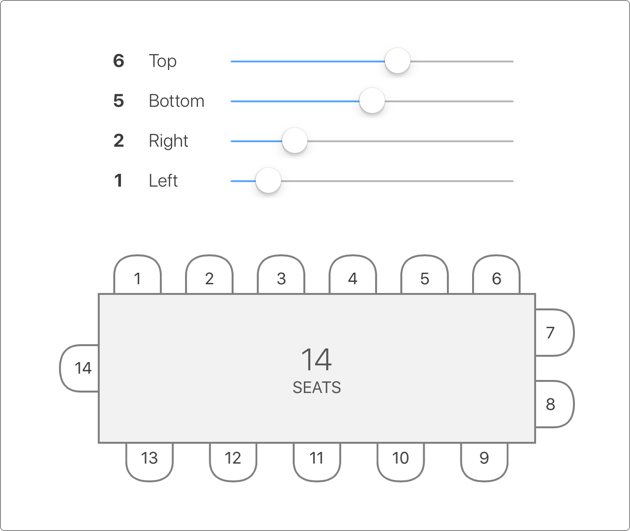
Select your table shape and specify the number of seats on each side of the table.
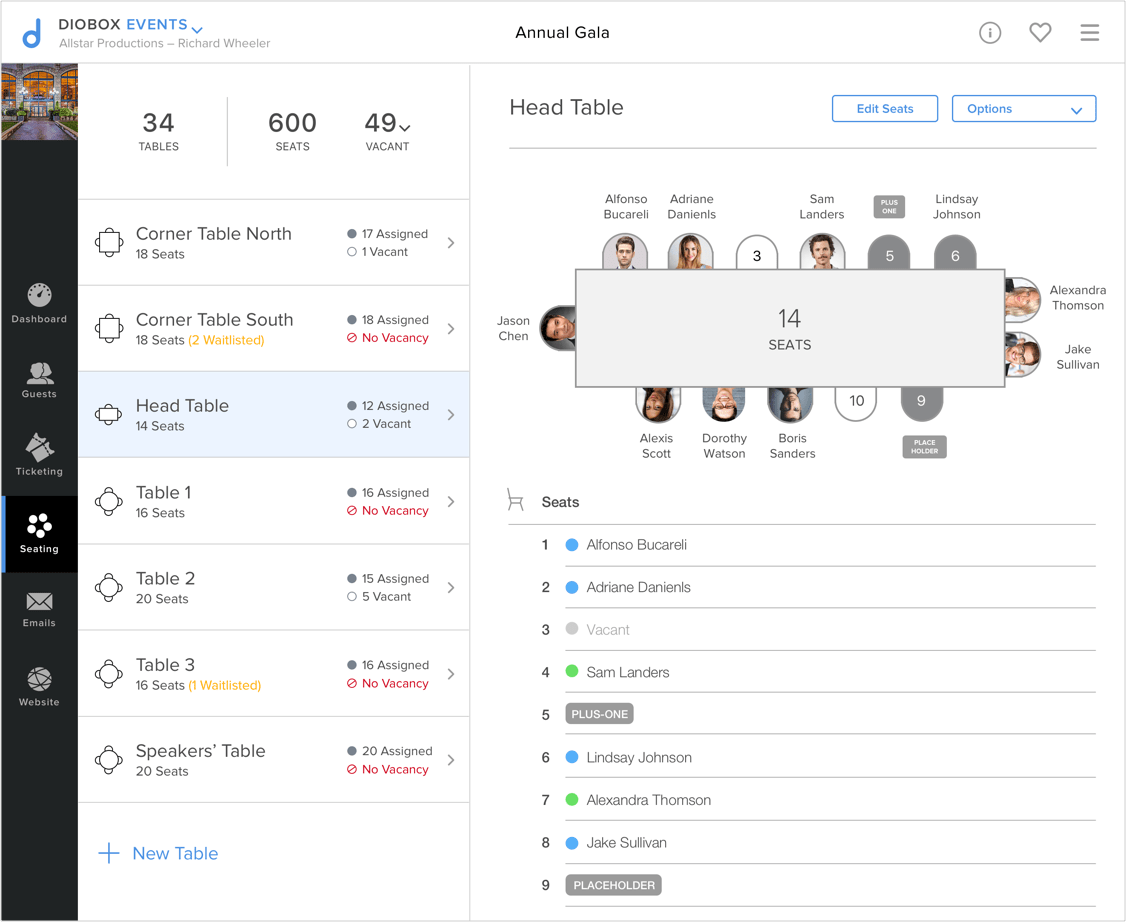
Create a visual representation of your tables without the need to draw the entire floor plan.


Select your table shape and specify the number of seats on each side of the table.

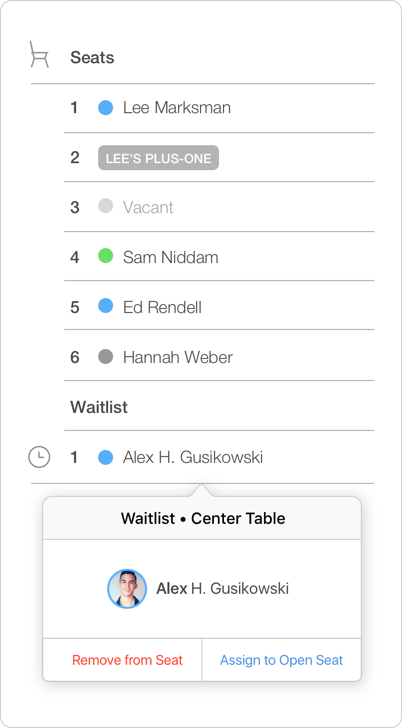
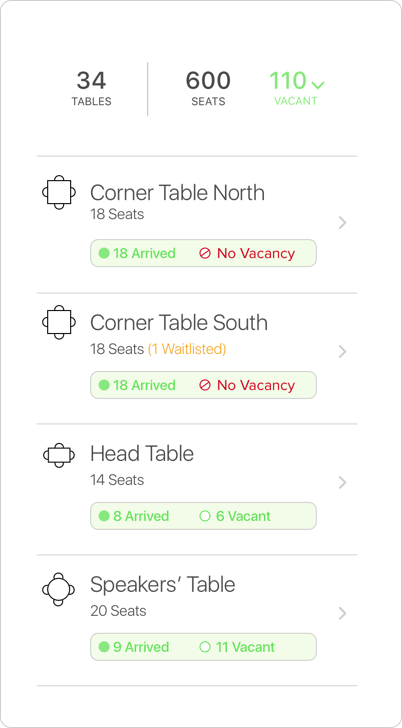
When a table is full, you can still add interested guests to a waiting list to be seated at that table. If a seat becomes available, assign the guest to that seat with a single click.

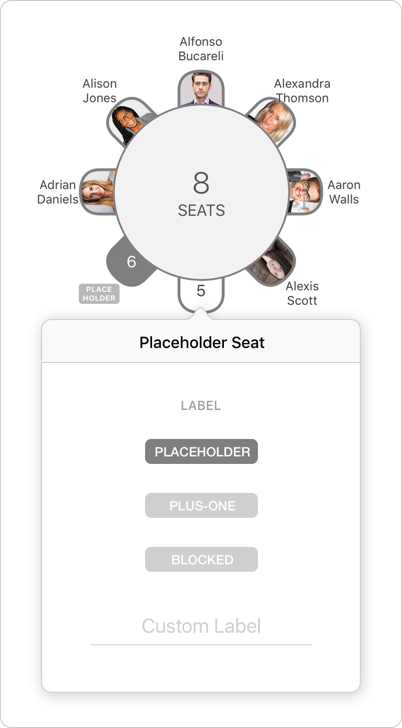
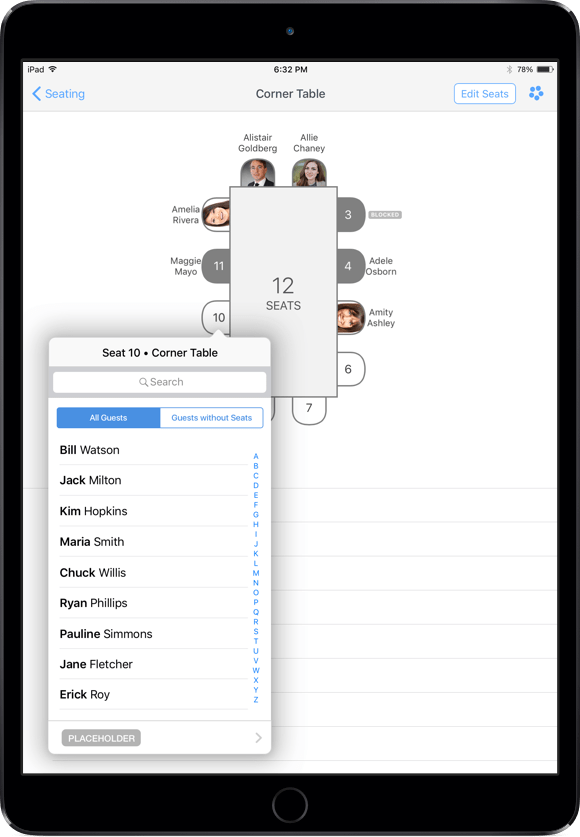
Use placeholders to block seats from being assigned, allowing you to reserve them for special guests.

On event day, see a breakdown of vacant seats based on guest arrivals. This is useful when guests with assigned seats don’t show up, so you’ll always have the latest the seat availability and can swap seats on the move.
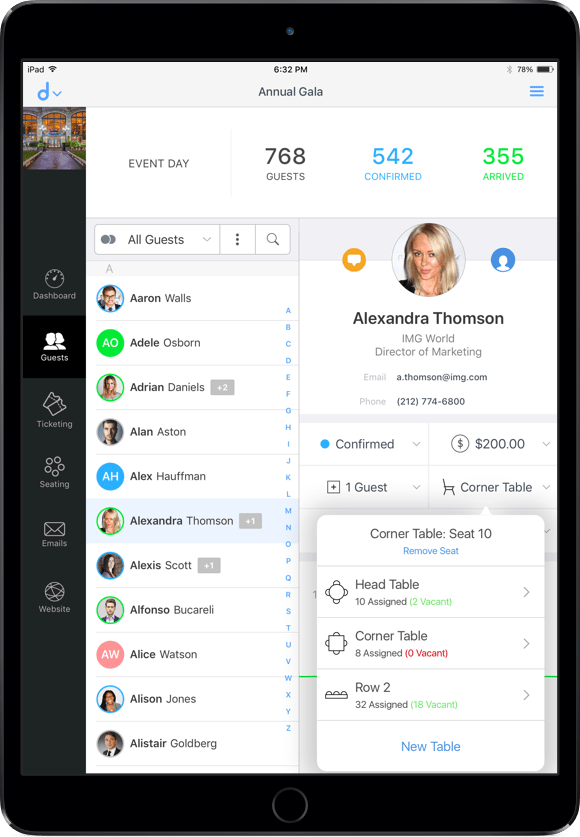
Tables and guests are connected, so making seat changes to one automatically updates the other.

Seat Assignment From The Guest Page

Seat Assignment From the Table/Row Page
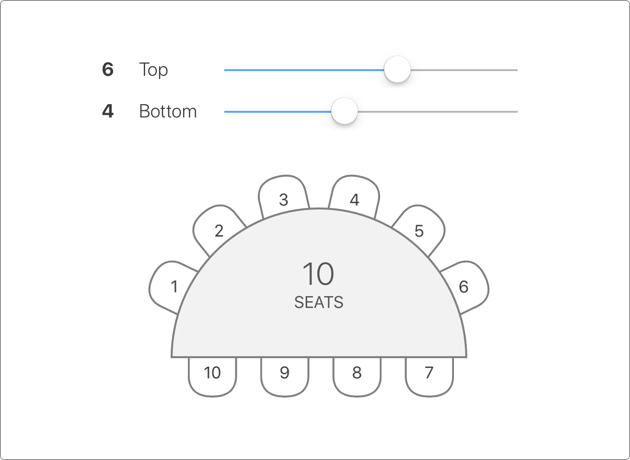
Configure your tables by selecting a shape and changing the number of seats on each side.

Add up to 10 seats per side for a total of 40 seats on a square or a rectangle table.

Create circular tables with up to 25 seats. Or create a half-round table with 10 seats on each side that are automatically distributed based on the table size.

Create your fashion show runway or an auditorium-based seating with up to 50 seats per row.
Sign up today and experience the ultimate event management platform.